Selamat malam, Sebagai seorang yang bergelut dibidang desain grafis pastilah tidak akan jauh dari yang namanya permintaan membuat banner / spanduk, entah dari client atau dari teman / kerabat. Memang keterampilan yang kita pelajari selama terjun di bidang ini sering dimanfaatkan terutama oleh orang terdekat untuk keperluan setting banner sebelum dimasukan ke percetakan. Tentu ini bukanlah hal yang buruk, dikala kita mendapatkan permintaan untuk membuat desain-desain dan dicetak lalu terpampang dipinggir jalan atau didepan toko usaha, itu merupakan kebanggaan tersendiri, ini menurut saya lho…
Saat desain kita telah tercetak berarti kita telah berhasil mengimplementasikan kemampuan yang selama ini kita pelajari sekaligus mendapatkan apresiasi dari si pemesan, dan pembelajaran yang kita lalui selama ini telah di anggap berguna bagi orang lain, walaupun itu dari orang terdekat kita. Inilah awal mula karir anda dibidang desainer grafis! Disaat seseorang bertanya kepada pemilik banner “bannernya bagus, buat dimana?” tentu si pemesan akan mengucapkan nama anda, dan secara otomatis si penanya ada peluang untuk membuatkan desain banner nya pada anda. Ini juga yang saya alami, berawal dari permintaan membuat desain banner untuk teman dan tanpa di sadari nama saya sedikit terangkat... hehehe
Diatas adalah sedikit curhatan saya, jika tidak penting abaikan saja.
 |
| Panduan dan Cara membuat Desain untuk Banner / Spanduk Menggunakan CorelDraw |
Kembali ke topik utama yaitu Membuat banner kali ini saya ingin sharing tentang cara pembuatan banner / spanduk dengan cara yang sering saya pakai. mudah-mudahan dapat bermanfaat dan membantu anda.
Banner adalah salah satu media yang sering dipakai untuk keperluan promosi, menunjukan sebuah acara dan kegiatan, penanda suatu peringatan dll yang dicetak menggunakan print digital, banner adalah versi kecil dari baliho. Menurut saya banner dan spanduk itu sama saja, walau banyak yang mengatakannya berbeda tetapi jika dilihat dari kegunaan, bahan yang digunakan maupun desain yang dibutuhkan semuanya sama, yang menurut saya menjadi pembeda adalah banner pada umumnya berbentuk portrait / horizontal sementara spanduk berbentuk landscape / vertical.
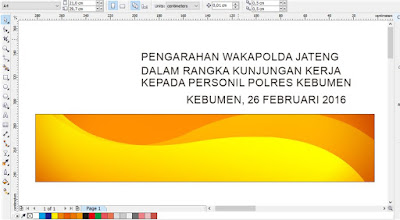
Kita Akan Belajar Membuat Seperti Ini
Sebenarnya banyak sekali software untuk membuat banner/spanduk, tetapi software yang selalu saya andalkan untuk keperluan membuat desain adalah coreldraw, maka seperti judul artikel, software yang kita akan gunakan untuk belajar adalah CorelDRAW.
Masuk Materi Cara Membuat Desain Untuk Banner / Spanduk
Menentukan Ukuran dari Banner / Spanduk yang akan dibuat
Sebelum anda membuat Desain di CorelDraw, hal utama yang harus dilakukan adalah menentukan ukuran nya, anda dapat bertanya kepada pemesan atau langsung survey lokasi dan melakukan pengukuran sendiri. Kenapa ukuran menjadi hal yang utama? Karena jika anda nekat membuat banner menggunakan ukuran bayangan / asal-asalan saya yakin anda akan menyesal, misal anda membuat desain dengan ukuran 3x2 meter ternyata pada spot pemasangan ukurannya 6x1, apa yang akan anda lakukan jika hal itu terjadi? Maka perlu saya tekankan bahwa ukuran banner adalah langkah awal yang utama dan harus anda ketahui sebelum anda membuat desain.
Sebenarnya bisa saja anda cetak desan 3x2 meter menjadi 6x1meter, tetapi hasil nya nanti desain dari banner anda tidak akan proporsional atau kerennya disebut anda si-pemerkosa gambar!! :D
Mempersiapkan bahan yang akan dipakai pada banner/spanduk
Anda harus menentukan bahan dan komponen yang cocok untuk keperluan desain anda, sharing dengan pemesan mungkin akan memecahkan masalah ini. Sebagai contoh saat ini saya akan membuat banner untuk Kantor Polisi, maka saya perlu logo-logo kepolisian dan foto-foto kegiatan kepolisian, ga mungkin juga kan saya memasukan logo-logo produk komersial didalamnya? Kecuali kalau mau menseponsori baru saya masukan. :D
Menentukan Komposisi warna dominan pada banner / spanduk
Hal ini juga dapat menjadi elemen terpenting yang harus anda terapkan, sebelum memulai membuat desain sebaiknya anda sharing dahulu dengan pemesan, biarkan pemesan memilih warna yang menurutnya cocok untuk banner nya.
Jangan pernah abaikan keinginan pemesan yaa.. misal jika pemesan ingin membuat warna yang dominan kuning tetapi anda membuat banner dengan warna yang lain misal biru, maka sebagus dan se professional apapun desain yang anda buat, pemesan akan kehilangan sedikit banyak rasa puasnya dengan hasil jerih payah kita.
Telitilah saat membuat desain banner
Ketelitian sangat dibutuhkan dalam membuat desain banner, karena banner yang sedang kita buat, nantinya akan terpasang dijalan atau tempat-tempat strategis yang banyak dilihat orang. Jika kita salah ketik atau typo itu dapat berakhibat fatal, sebaiknya anda cek dengan teliti sebelum anda memberikannya kepada pemesan dan ke percetakan.
Mulai Membuat Banner / Spanduk
*Klik Gambar Untuk Memperbesar
Langkah pertama
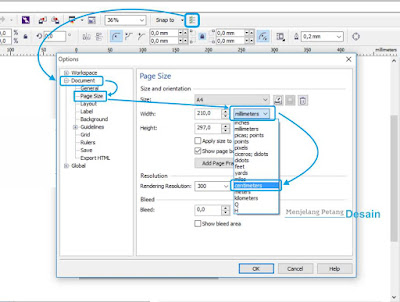
Untuk Desain Banner / Spanduk yang akan kita buat bersama ini, ukuran yang akan kita gunakan adalah 6x1 meter, berbentuk horizontal entah namanya banner atau spanduk kita anggap saja sama. :D, Bukalah Program CorelDRAW dan buat New Document, karena tampilan default dari CorelDRAW Unit ukurannya adalah mm, maka kita perlu mengubahnya ke satuan cm agar lebih mudah nantinya. Lihat petunjuk gambar dibawah ini :
Langkah pertama
Untuk Desain Banner / Spanduk yang akan kita buat bersama ini, ukuran yang akan kita gunakan adalah 6x1 meter, berbentuk horizontal entah namanya banner atau spanduk kita anggap saja sama. :D, Bukalah Program CorelDRAW dan buat New Document, karena tampilan default dari CorelDRAW Unit ukurannya adalah mm, maka kita perlu mengubahnya ke satuan cm agar lebih mudah nantinya. Lihat petunjuk gambar dibawah ini :
 |
| Gambar 1. Ubah Unit ke satuan Centimeter |
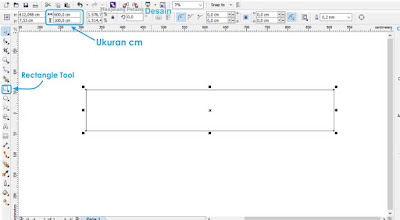
Ukuran Unit dapat anda periksa di Property Bar, kalau sudah, silahkan membuat persegi panjang menggunakan Rectangle Tool, dan buat persegi panjang tersebut berukuran 600x100cm.
 |
| Gambar 2. Buatlah Objek Persegi Panjang |
Langkah kedua
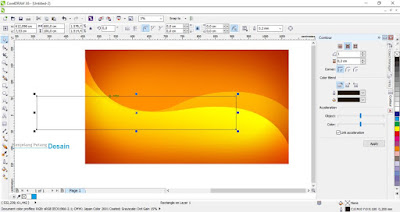
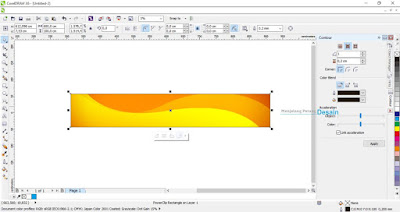
Siapkan Wallpaper / Gambar / apapun untuk dijadikan background dan warna dominan dari Banner, kali ini saya menggunakan wallpaper warna orange. Anda dapat membuat background sendiri atau mengambil bahan seperti wallpaper dari internet, tentu saja yang free licensi ya.. jangan yang ada watermark nya. Kemudian masukan pada lembar kerja CorelDraw. Seperti gambar dibawah ini :
Siapkan Wallpaper / Gambar / apapun untuk dijadikan background dan warna dominan dari Banner, kali ini saya menggunakan wallpaper warna orange. Anda dapat membuat background sendiri atau mengambil bahan seperti wallpaper dari internet, tentu saja yang free licensi ya.. jangan yang ada watermark nya. Kemudian masukan pada lembar kerja CorelDraw. Seperti gambar dibawah ini :
 |
| Gambar 3. Masukan Wallpaper untu Background |
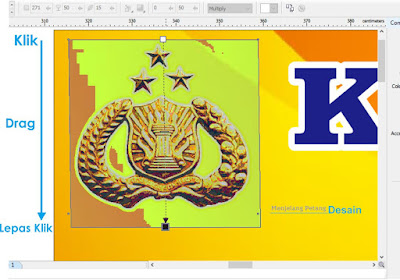
Kemudian masukan wallpaper tadi menggunakan menu Power Clip, bagi yang belum paham caranya silahkan baca tutorial tentang Power Clip di : " Memasukan Foto ke dalam Text/Font Menggunakan Powerclip di Coreldraw "
 |
| Gambar 4. Memasukan Objek Menggunakan PowerClip |
Langkah ketiga
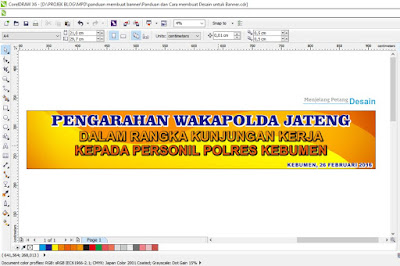
Buatlah tulisan / Text menggunakan Text Tool
Buatlah tulisan / Text menggunakan Text Tool
Saran : Buatlah tulisan dengan warna yang mudah terbaca, rapih dan teratur, anda boleh menempatkan tulisan-tulisan terpisah-pisah namun usahakan tetap enak untuk dibaca, warna juga harus kontras ya dengan warna background agar mudah terbaca.
 |
| Gambar 6. Susun dan Rapihkan Text |
Anda dapat menambahkan outline untuk mempertegas Text dan menambahkan Shadow menggunakan Tool Dropshadow sesuai keinginan.
Langkah keempat
Masukan Gambar untuk mempercantik desain
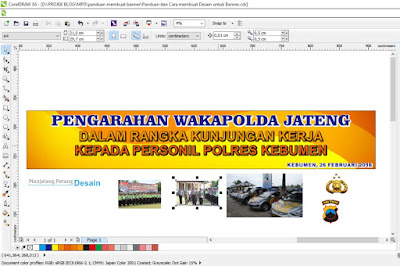
Langkah selanjutnya adalah memasukan gambar dan objek-objek untuk mempercantik visual dari desain yang sedang anda buat, anda bebas memasukan gambar-gambar tentunya yang sesuai dengan desain banner, susunlah gambar dan objek dengan rapih agar terkesan bahwa desain anda itu memiliki konsep dan kekuatan visual yang baik.
 |
| Gambar 7. Masukan Objek lain untuk mempercantik desain |
Gambar dan Objek-objek setelah dirapihkan
 |
| Gambar 8. Foto, Text dan Objek setelah dirapihkan |
Tutorial EXTRA
Cara membuat Shadow/bayangan pada objek
Cara membuat Shadow/bayangan pada objek
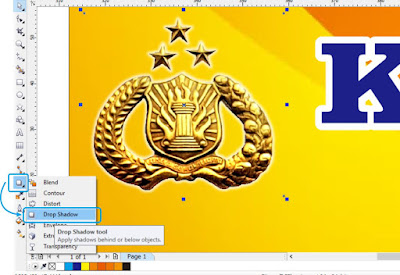
Pilihlah Drop Shadow Tool pada Toolbox anda, klik segitiga kecil dibawah Blend Tool lalu pilih Drop Shadow
 |
| Gambar 9. Membuat efek bayangan di CorelDRAW |
Klik dan Drag pada objek yang akan diberi efek bayangan
 |
| Gambar 10. Klik dan Drag untuk membuat efek bayangan |
Cara Membuat Foto Gradasi
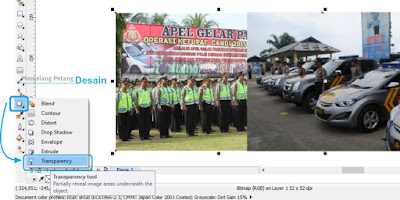
Tumpuk dan sejajarkan dua foto atau lebih pada lembar kerja coreldraw anda, kemudian pilih Tranparency Tool pada Toolbox.
Tumpuk dan sejajarkan dua foto atau lebih pada lembar kerja coreldraw anda, kemudian pilih Tranparency Tool pada Toolbox.
 |
| Gambar 11. Membuat efek gradasi di CorelDRAW |
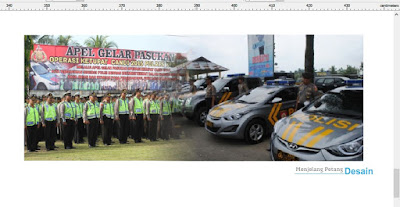
Klik pada ujung foto yang akan anda gradasi, sesuaikan panjang gradasi yang pas menurut anda
 |
| Gambar 12. Klik dan Drag untuk membuat efek gradasi |
Hasilnya seperti ini :
 |
| Gambar 13. Hasil dari efek gradasi |
Membuat Objek Lengkungan Persegi Panjang
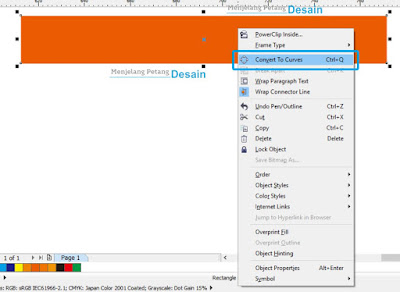
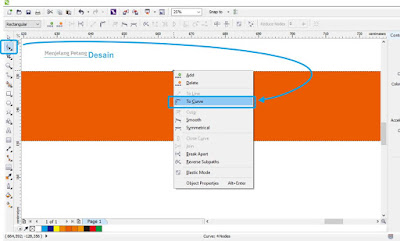
Buatlah Persegi panjang menggunakan Rectangle Tool kemudian Klik Kanan pada Objek Persegi Panjang lalu pilih Convert To Curve atau dapat menggunakan Keyboard Shortcut CTRL+Q
Buatlah Persegi panjang menggunakan Rectangle Tool kemudian Klik Kanan pada Objek Persegi Panjang lalu pilih Convert To Curve atau dapat menggunakan Keyboard Shortcut CTRL+Q
 |
| Gambar 14. Membuat Lengkungan pada Objek Persegi Panjang |
Setelah objek berubah menjadi Curve, selanjutnya pilih Shapes Tool pada Toolbox, dan klik kanan pada Curve yang akan dilengkungkan dan pilih To Curve. Silahkan buat lengkungan objek sesuai selera anda.
 |
| Gambar 15. Convert To Curve |
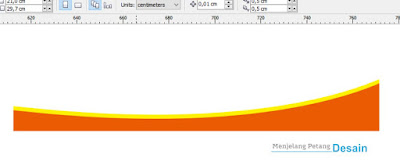
Hasilnya seperti ini :
 |
| Gambar 16. Persegi Panjang setelah dilengkungkan |
Membuat Gradasi Warna
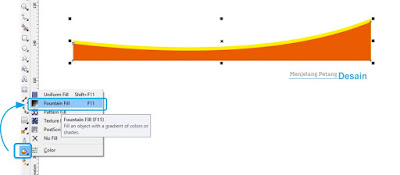
Klik pada objek yang akan di beri warna Gradasi, kemudian klik Fountain Fill pada Toolbox atau menggunakan Keyboard Shortcut F11
Klik pada objek yang akan di beri warna Gradasi, kemudian klik Fountain Fill pada Toolbox atau menggunakan Keyboard Shortcut F11
 |
| Gambar 17. Membuat efek Gradasi Warna |
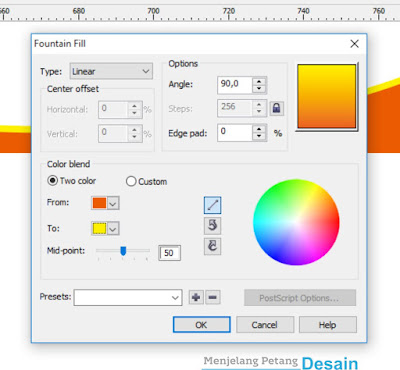
Maka akan muncul window baru yang dapat anda gunakan untuk mensetting warna gradasi dari objek tersebut, silahkan berexplorasi dengan warna-warna di pengaturan ini.
 |
| Gambar 18. Menu Pengaturan dari Fountain Fill |
Hasil dari pengaturan yang saya buat, seperti ini:
 |
| Gambar 19. Gradasi Warna pada objek |
Setelah melalui proses yang panjang dan melelahkan, akhirnya desain yang anda buat telah selesai. Jangan lupa untuk meneliti, siapa tau ada salah-salah kata atau bahasa gaulnya Typo.
sumber :
http://sharing-desain.blogspot.co.id/2015/11/tutorial-membuat-logo-kedai-es-cream.html
lihat video :















0 komentar:
Posting Komentar